Note: This is the eighth in a series of posts about the Nonprofit Web Design Process. See the end of this post for a linked index of other posts in the series.
Purposes
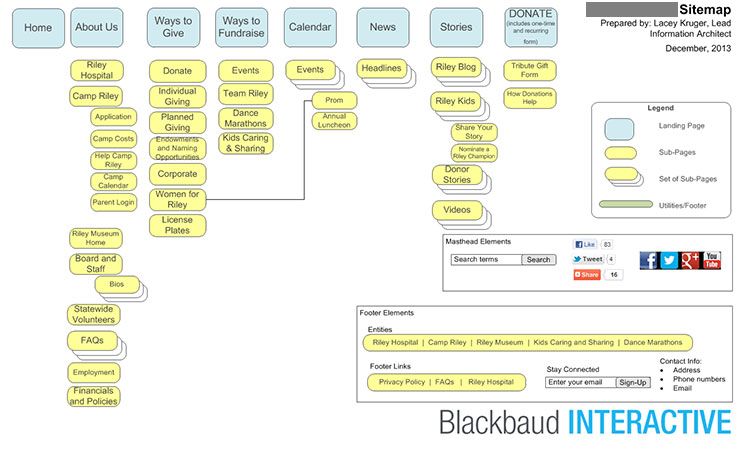
Your sitemap is a visual representation of the structure of your website. It defines all of your sections of content and which pages belong in each section. Ultimately, the sitemap will be what's represented by your website's navigation.
Purposes for the Sitemap include:
- Defining each tier of navigation for your website
- Identifying links and utilities that need to be present on ever y page of your website including Search, Social Sharing, Login, etc.
- Showing a comprehensive view of your website to ensure all content has a logical home
Methodology
To create a sitemap, we begin with the documents produced during the Content Strategy phase. By reviewing the content inventory and content audit, we can get a pretty comprehensive view of all pages that need to be included in the new website.
Armed with a list of pages, we then group the pages into meaningful sections and tiers. Card Sort tests are a very helpful input to help determine which groups make the most sense for end-users of the website. We can also rely on our own expertise and online experiences to determine appropriate groups. Conventions such as a "Donate Now" button and an "About" section give us a starting point that most users will be accustomed to seeing.
It is most important to keep users at the forefront when developing a sitemap. While it may make it easier for an organization to structure the website according to their org structure, this can be frustrating for users. Thinking about what users are looking for when they come to the website and organizing according to their needs will make for a successful sitemap.
Ideally, we'll have some insight into user needs thanks to the research we conducted in earlier phases of the project such as Surveys and Interviews or Personas.
For all nonprofit sites, it’s important for your sitemap to facilitate learning about your organization and your impact since most users will want to learn a bit before donating or engaging in other ways.
Deliverables
A sitemap deliverable usually begins as a "boxes and arrows" diagram like you see above. You can use tools like Microsoft Visio, Cacoo (a free, online tool), or even Microsoft PowerPoint to create sitemaps.
In later phases of the project, I tend to transition from the graphic sitemap back to the old spreadsheet we used during the Content Strategy phase. The spreadsheet allows us to get page-by-page granular with the sitemap and create a checklist for content authoring, editing and publishing before launch.
What's Next
Since the Sitemap defines our website's navigation, it is a primary input for Wireframes, which we'll discuss in the next post. By looking at how many tiers of content you have represented in your Sitemap, you can determine which pages you should wireframe. (Hint: one wireframe for each tier of content is a good starting point.) Stay tuned!
Other Posts in this Series
- Introduction
- Stakeholder Discovery
- User Research
- Content Strategy
- Information Architecture
- Sitemaps [this post]
- Wireframes
- Visual Design
- Solution Design

No comments:
Post a Comment